- HOME
- 法人様向けお役立ちコンテンツ
- ラスタライズとは?メリットやデメリット、各ツールの操作手順を解説
ラスタライズとは?メリットやデメリット、各ツールの操作手順を解説
目次
目次
ラスタライズとは
ラスタライズとは、点や線を数値データとして構成した「ベクター」形式のデータを、ドットの集まりで構成した「ラスター」形式のデータに変換する作業を指します。ラスタライズを行うことで、ブラシや消しゴムで直接データを編集することが可能になります。
ベクター形式のデータは、データの解像度を落とさずに拡大や縮小が行える点が特長です。しかし、一度ラスタライズを行った後は拡大・縮小した際に解像度が下がってしまうため、ラスタライズはデータが完成してから行うとよいでしょう。
ラスタライズが必要なデータ
ベクター形式のデータによっては、複雑なデザインやイラストなどを印刷した際に、予期せぬ変形が起こるなどの不具合が生じることがあります。
ラスタライズをしたうえで印刷に臨むほうがよいデータは、次のとおりです。
- グラデーションを使ったデザイン
- ドロップシャドウなどの透明効果を使ったデザイン
- パスが多い写真やデザイン
- ブラシストロークが多用されたデザイン
- 柄が連続したデザイン
このようなデザインのデータを印刷する際は、あらかじめラスタライズを行うことをおすすめします。
ラスター形式とベクター形式の違い
先述のとおり、ラスター形式のデータはドットの集まりで構成されたデータで、ベクター形式のデータは点や線で構成されたデータを指します。
ラスター形式のデータはjpgやpngなどさまざまな形式で保存できるため、一般的にPCやスマートフォンで表示される画像に広く用いられていますが、拡大するとドットの集まりが目立ち、線が粗く見えます。一方でベクター形式のデータは、点や線を数値化して表しているため、表示できるデバイスやアプリは限られるものの、画像を拡大しても解像度を落とすことなく表示できます。
そのほかのラスター形式とベクター形式の違いは、次のとおりです。
|
ラスター形式 |
ベクター形式 |
|
|
主なファイル形式 |
jpg / png / psd / gif |
svg / ai |
|
主に使用するソフト |
Adobe Photoshop |
Adobe Illustrator |
|
データの使用例 |
画像や写真、複雑なイラスト |
ロゴや図形、単純なイラスト |
|
ファイルサイズ |
大きい |
小さい |
|
拡大時の劣化 |
劣化する |
劣化しない |
|
複雑な色の表現 |
可能 |
不可 |
|
相互変換 |
不可能 |
可能 |
ラスタライズのメリット
 ベクター形式からラスタライズをすることで得られるメリットは、次のとおりです。
ベクター形式からラスタライズをすることで得られるメリットは、次のとおりです。
印刷時にトラブルが起きづらい
ベクター形式のデータのまま印刷を行ってしまうと、想定どおりの色や形が再現できず、印刷トラブルが生じる可能性があります。ラスター形式のデータで印刷することで、ドットで表示された図やイラストをそのまま印刷データとして反映できるため、思ったとおりの仕上がりになりやすい点が特長です。印刷所によっては、グラデーションやドロップシャドウなどの箇所はラスタライズするよう指定するケースもあります。
図やイラストを直接編集できる
ラスター形式のデータは直接ブラシや消しゴムなどのツールを使って編集できる点が特長です。ベクター形式のデータや、Photoshopで用いられるスマートオブジェクトは直接編集することができず、「図の一部を消しゴムで消したい」などの細かな修正が行えません。ベクター形式のデータを直接編集したい場合は、ラスタライズする必要があります。
データを軽量化できる場合がある
一般的に、簡単な図形やイラストを表したベクター形式のデータは、ラスター形式のデータに比べてファイルサイズが小さいことが多いですが、複雑な図や解像度が高いスマートオブジェクトなどの場合、点や線の構造が細かく、ファイルサイズが大きくなることがあります。複雑な図やイラストを扱う際は、ラスタライズすることでデータを軽量化できるでしょう。
ラスタライズのデメリット
ラスタライズすることで、図やイラストを直接編集できるなどのメリットがあげられますが、ベクター形式に再度戻せなくなるなどのデメリットもあります。ラスタライズのデメリットは、次のとおりです。
元の形式に戻せなくなる
ラスタライズは不可逆処理であり、一度ラスター形式に変換してしまうことで、変換前の形式に戻して編集することができなくなってしまうため、注意が必要です。
例えば、ベクター形式で図やイラストを描画した際、画質を落とすことなく図を構成する線の太さや長さ、色を自由に変形させることができます。しかし、一度ラスタライズしてしまうと、ベクター形式のデータがひとつの画像として変換されてしまうため、ベクター形式のデータに行っていた線の太さや長さを変えるといった変形作業が難しくなります。
画像を拡大すると粗くなる
ベクター形式のデータをラスタライズすると、その時点でのサイズがそのまま画像として変換されます。そのため、サイズが小さいベクター形式のデータをラスタライズすると、サイズが小さい画像になり、拡大すると粗くなってしまいます。ベクター形式のデータは拡大縮小の際も解像度に変化がないものの、ラスター形式のデータは拡大することで解像度が低下するため注意が必要です。
デバイスの解像度によっては鮮明に表示できない
ラスタライズされた画像はjpgやpng、gif形式などで保存できるため、さまざまなデバイスで表示することができます。しかし、画像を表示させる際はデバイス自体の解像度にも依存するため、さまざまなデバイスで表示できる一方で、デバイスによっては画質が劣化してしまう可能性も考えられます。
Photoshopでラスタライズする方法
Adobe社が提供するPhotoshopは、写真や画像の編集、加工、レタッチ、合成、イラスト作成などが自由に行える画像編集ツールです。ここでは、Photoshopでラスタライズを行う方法をご紹介します。
どのようなときにラスタライズする?
Photoshopは、ひとつのキャンバス上で、ラスター形式のデータとベクター形式のデータを同時に扱うことができます。同じくAdobe社が提供するIllustratorから読み込んだベクター形式のデータやスマートオブジェクトをPhotoshopで利用する際に、ラスタライズを行うことでデータを軽量化できます。Illustrator上であらかじめデータが完成しており、Photoshop上で拡大・縮小といった変形を行う予定がない場合は、ラスタライズすることで加工や合成がしやすくなります。
ラスタライズの手順
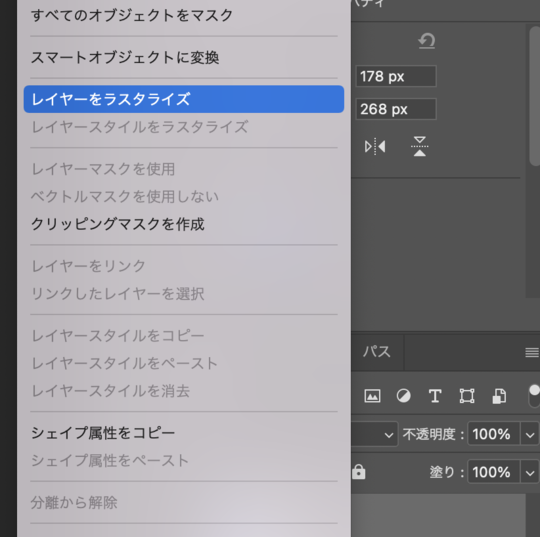
Photoshopでラスタライズを行う手順は、次のとおりです。
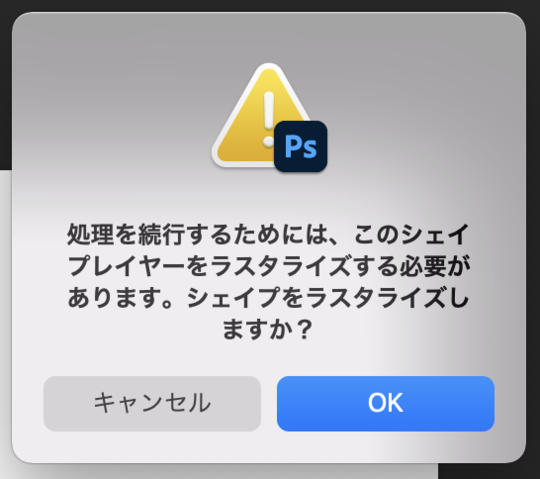
 もしくは、ベクターレイヤーを選択した状態で、ブラシツールなどの描画ツールを使おうとした際にラスタライズできます。手順は次のとおりです。
もしくは、ベクターレイヤーを選択した状態で、ブラシツールなどの描画ツールを使おうとした際にラスタライズできます。手順は次のとおりです。
- テキストツールやシェイプツールなどでテキストや図形を描画し、ベクター形式のレイヤーを作成する
- ベクターレイヤーを選択した状態で、ブラシツールや消しゴムツールを選び、キャンバスをクリックする
- 「処理を続行するためには、このシェイプレイヤーをラスタライズする必要があります。シェイプをラスタライズしますか?」と表示されるため「OK」をクリックする

Illustratorでラスタライズする方法
Adobe社が提供するIllustratorは、画像やテキストを組み合わせて柔軟に編集が行え、ロゴや資料の制作などに活用できるグラフィックデザインツールです。ここでは、Illustratorでラスタライズを行う方法をご紹介します。
どのようなときにラスタライズする?
Illustratorでは、基本的にデザインを作成している段階ではラスタライズは行いません。しかし、グラデーションやドロップシャドウなどの効果が適用されたデザインを印刷するときは、印刷時に印刷物へ反映されなかったり、表示が崩れてしまったりするなどの印刷トラブルが生じる可能性があるため、ラスタライズを行います。
ラスタライズの手順
Illustratorでラスタライズを行う手順は、次のとおりです。
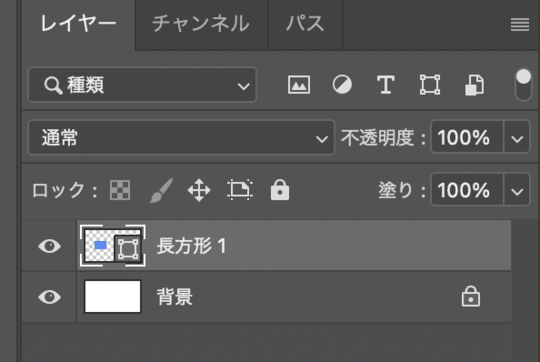
- 対象のオブジェクトを選択する
デザイン全体をラスタライズする場合は、トンボ(トリムマーク)をロックし、トンボ以外のデザインすべてを選択する
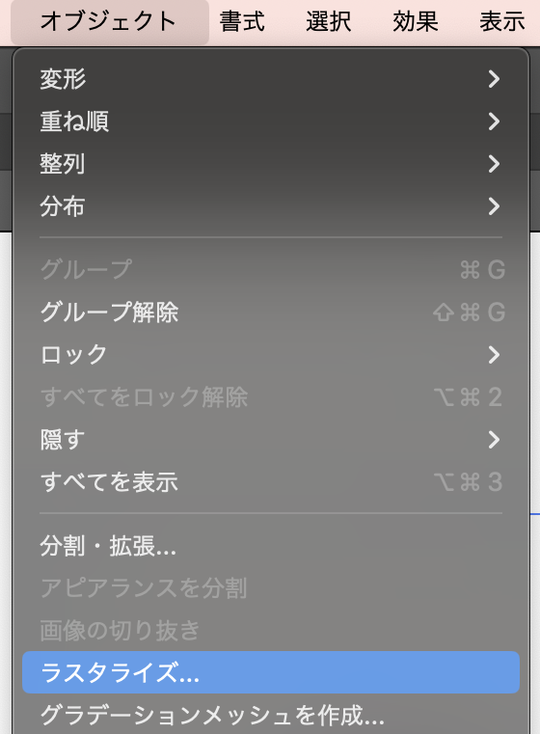
- 上部メニューから「オブジェクト」をクリックする
- 「ラスタライズ」をクリックする
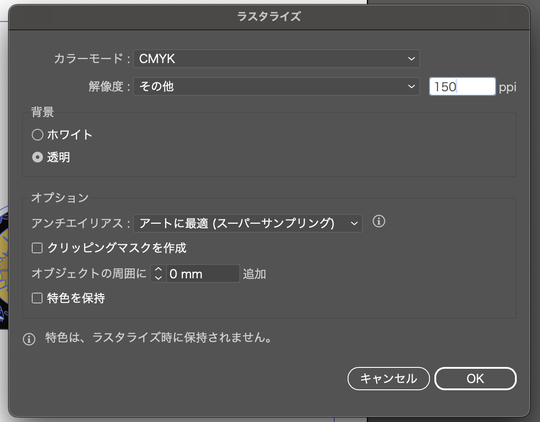
- カラーモードを「CMYK」、背景を「透明」、アンチエイリアスを「アートに最適(スーパーサンプリング)」に設定し、「特色を保持」のチェックを除
解像度は、「その他」を選択し、150~250ppiの間の値を入力する
- 「OK」をクリックする
CLIP STUDIO PAINTでラスタライズする方法
セルシス社が提供するCLIP STUDIO PAINTは、本格的なイラストや漫画の制作が行えるペイントツールです。ここでは、CLIP STUDIO PAINTでラスタライズを行う方法をご紹介します。
どのようなときにラスタライズする?
CLIP STUDIO PAINTでは、3Dモデルを線画抽出し、イラストや漫画作成に反映することができます。このとき、ベクター形式で抽出することで線画の太さやタッチを自由に変更できるものの、複数のベクター形式のレイヤーが重なりファイルの容量が重くなってしまったり、ベクターレイヤーの一部を消しゴムで消すなどの編集ができなくなったりするため、ラスタライズを行います。
ラスタライズの手順
CLIP STUDIO PAINTでラスタライズを行う手順は、レイヤーを右クリックする方法と、「レイヤー」メニューの「ラスタライズ」を選択する方法と、「レイヤー」メニューの「レイヤーを変換」からラスタライズする方法の3種類があげられます。それぞれの手順は次のとおりです。
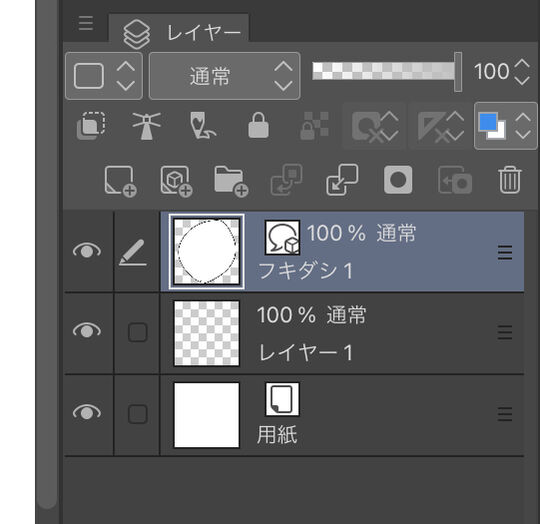
レイヤーを右クリックする方法
- テキストツールやフキダシツール、3Dモデルの線画抽出などでテキストや図形を描画し、ベクター形式のレイヤーを作成する
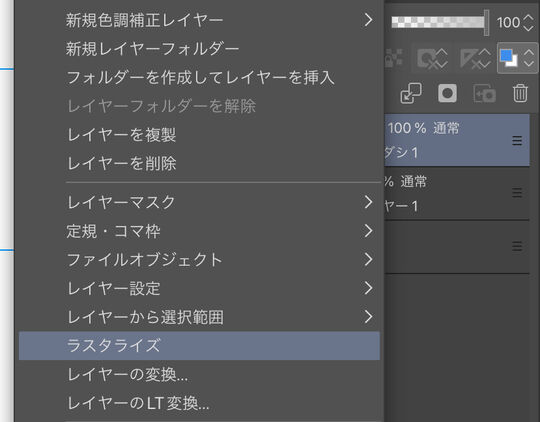
- ベクターレイヤーを右クリックし、「ラスタライズ」をクリックする
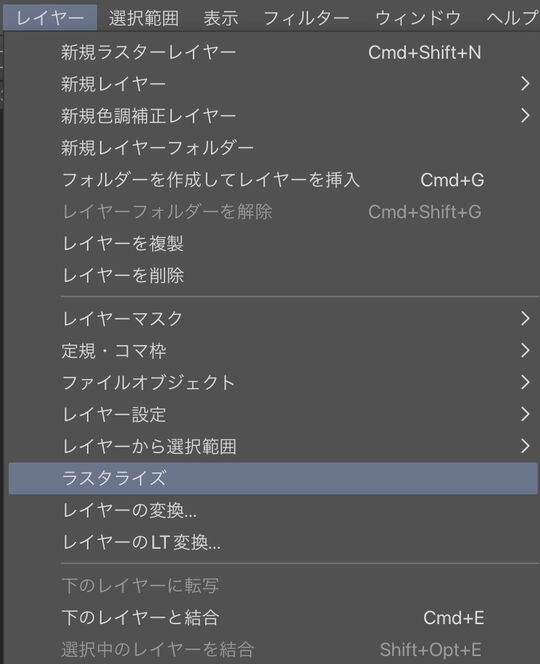
「レイヤー」メニューの「ラスタライズ」を選択する方法
- テキストツールやフキダシツール、3Dモデルの線画抽出などでテキストや図形を描画し、ベクター形式のレイヤーを作成する
- 上部メニューの「レイヤー」から「ラスタライズ」をクリックする
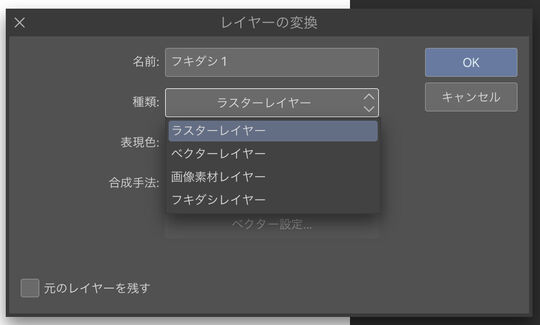
「レイヤー」メニューの「レイヤーを変換」からラスタライズする方法
- テキストツールやフキダシツール、3Dモデルの線画抽出などでテキストや図形を描画し、ベクター形式のレイヤーを作成する
- 上部メニューの「レイヤー」から「レイヤーの変換」をクリックする
- 「種類」で「ラスターレイヤー」を選択する
ibisPaintでラスタライズする方法と注意点
アイビス社が提供するibisPaintは、イラストや漫画制作が行えるペイントツールで、無料で本格的な機能が使用できる点で注目を集めています。ここでは、ibisPaintでラスタライズを行う方法をご紹介します。
どのようなときにラスタライズする?
ibisPaintでは、テキストの入力やスクリーントーンの貼りつけが行えます。基本的にスクリーントーンはモノクロの漫画原稿で用いられる要素ですが、イラストの効果の一種として活用することもあります。このとき、モノクロで貼りつけられたスクリーントーンをラスタライズすることで、スクリーントーンに色をつけることができます。
実際にスクリーントーンをラスタライズし色の変更を行うメイキング映像は、ibisPaintのXアカウントでも紹介されているので、ぜひご覧ください。
参照:アイビスペイント ibisPaint(X)(外部サイト)
ラスタライズの手順
ibisPaintでラスタライズを行う手順は、次のとおりです。
- テキストツールやフキダシツール、コマ割りツールなどでテキストや図形を描画し、ベクター形式のレイヤーを作成する
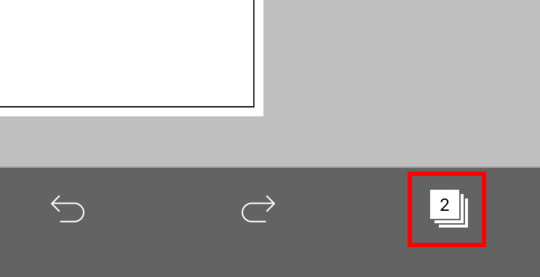
- レイヤーウインドウ(四角形が重なったアイコン)を開く
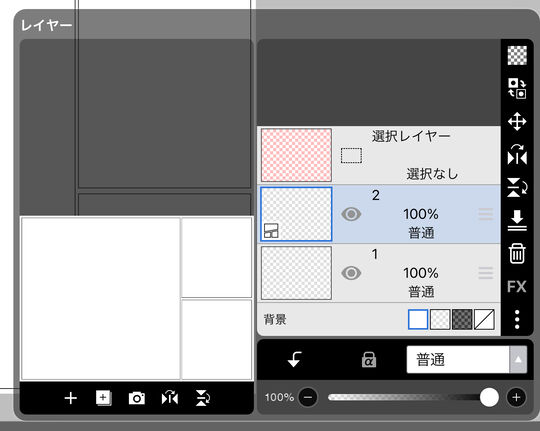
- 「普通」と表示されているメニューを開く
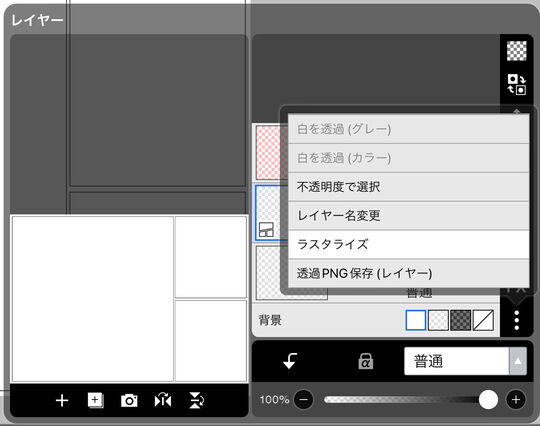
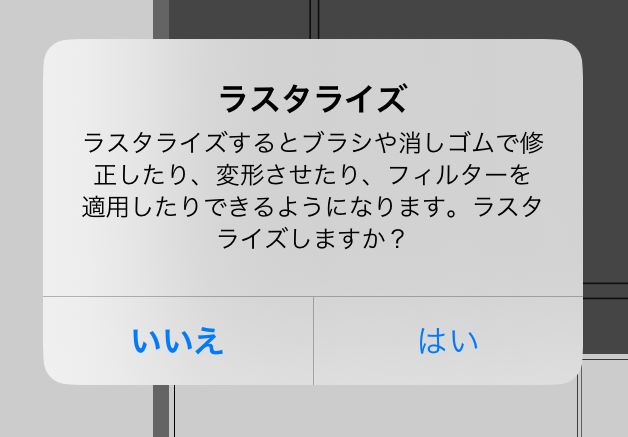
- 「ラスタライズ」をクリックする
- 「ラスタライズするとブラシや消しゴムで修正したり、変形させたり、フィルターを適用したりできるようになります。ラスタライズしますか?」と表示されたら、「はい」をクリックする

ラスタライズする前のデータを保存しておくのがおすすめ
 ラスタライズは一度行うと、再度ベクター形式に戻せません。そのため、「印刷をするためにラスタライズが必要」などの場合は、データの修正が可能なベクターデータと、印刷用のラスターデータを2種類用意しておくとよいでしょう。そのほかにも、印刷を行う前には、データオブジェクトを図形化するアウトライン化や、仕上がり位置やサイズを指定するトンボ(トリムマーク)の作成など、さまざまなデータの処理を行う必要があるため、ご注意ください。
ラスタライズは一度行うと、再度ベクター形式に戻せません。そのため、「印刷をするためにラスタライズが必要」などの場合は、データの修正が可能なベクターデータと、印刷用のラスターデータを2種類用意しておくとよいでしょう。そのほかにも、印刷を行う前には、データオブジェクトを図形化するアウトライン化や、仕上がり位置やサイズを指定するトンボ(トリムマーク)の作成など、さまざまなデータの処理を行う必要があるため、ご注意ください。
イラストやデザインにおすすめのPC
PhotoshopやIllustrator、CLIP STUDIO PAINTなど本格的なペイント・デザインツールの使用では、高解像度のデータを扱う際にPCの処理能力が追いつかず、ソフトが強制終了してしまったり、動作が重くなってしまったりすることも懸念されます。
ドスパラでは、イラストやデザイン制作が快適に行えるイラストレーター向けのPCも豊富にご用意しているため、ぜひご確認ください。
また、イラストレーター向けのPCや、イラスト業務に必要なPCスペックは、「イラストレーター向けパソコンとは?必要スペックを徹底解説」にて解説しています。合わせてご覧ください。
まとめ
この記事では、ラスタライズのメリットやデメリット、PhotoshopやIllustratorなど主要なペイント・デザインソフトでのラスタライズの手順をご紹介しました。
ラスター形式のデータとベクター形式のデータをうまく使い分けることで、イラストやデザインにおける表現の幅も広がるため、ぜひ記事内でご紹介した内容をご活用ください。